In 'meet the experts' part one, Loretta walked us through her predictions for web design in 2014. This time, Loretta shares her views on typography, scrolling websites, user experience, and how to know when your website needs a redesign.
Typography
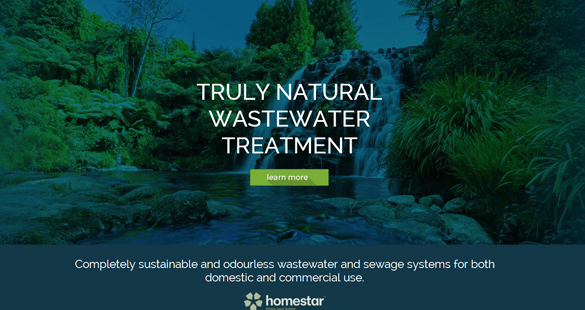
Typography put simply is the arrangement of type on a website. From far away it looks like blocks of content, but up close you can see the intricate detail and thought behind the type. There are some great examples out there of websites that use typography in place of images. Generally, we choose typography when imagery in the field is overused. Loretta believes that the use of quality
type can add a “clean and slick effect to the overall look”. When asked why typography has seen a boost in popularity, Loretta says, “I think there is a general trend toward type in a lot of things, I instantly think of those ‘Keep Calm and Carry On’ posters everywhere”.
Looking to the year ahead, Loretta hopes that more businesses start to see the appeal of typography, "it is a great way to get across your message quickly, without cluttering up too much space."

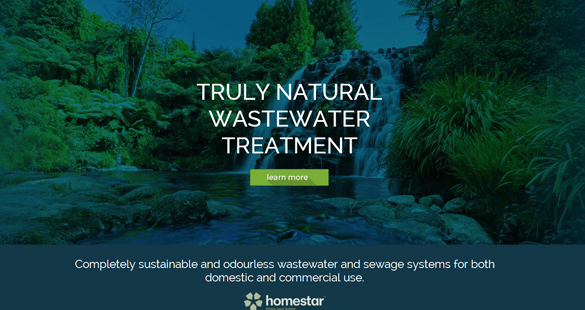
Scrolling websites
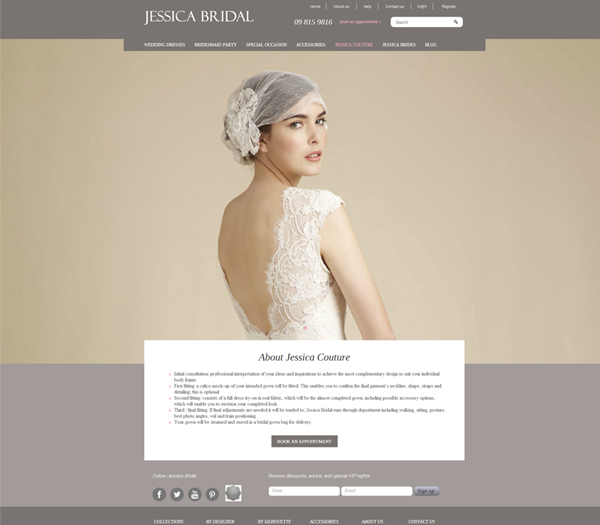
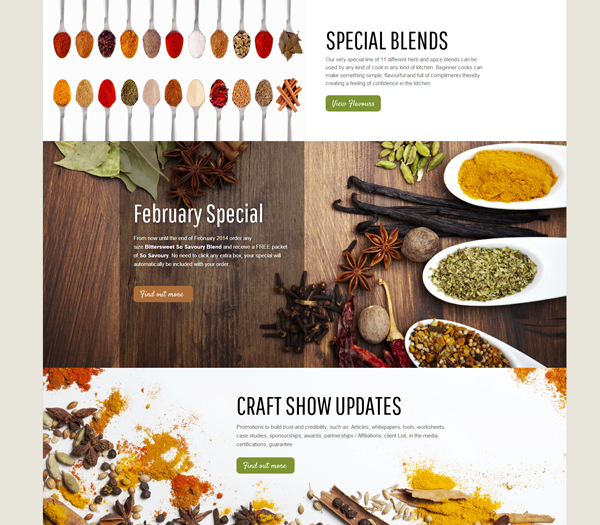
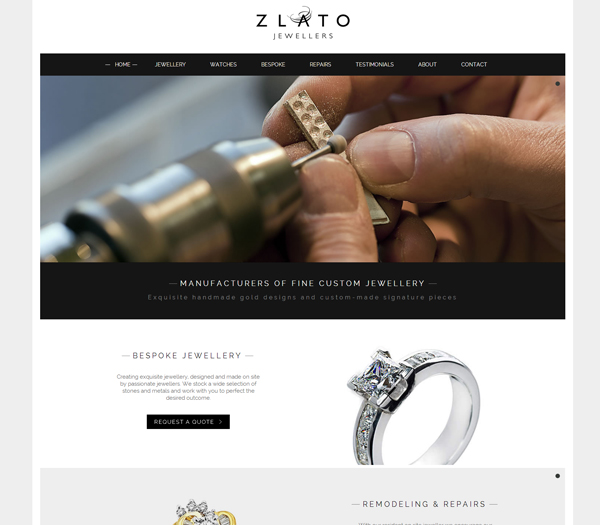
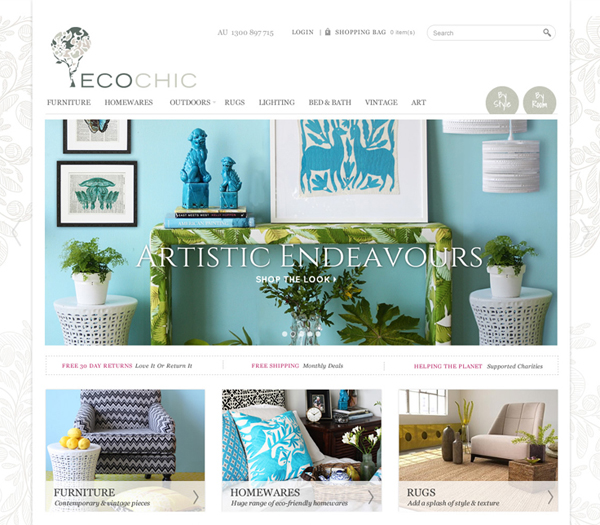
Scrolling websites, also known as long form design are a great way to establish a hierarchy through your landing page. By doing this, you are creating a clear pathway, guiding your customers past specific content so they will click through to the next page. This is also a great way to answer any unasked questions as they scroll.
An added benefit of using a long form design is that your content is better able to breathe, and stand out. This is a great opportunity to show off images, and play around with different type and blocks of content.
Loretta says that while she hopes more people will consider using a long form design in 2014, she hopes they also begin to merge with the Windows grid look. Loretta’s final thought on scrolling websites; “Overall, it’s a relatively versatile structure that is clean and modern”.

User Experience
User experience is one of the most important factors a web designer and client have to discuss when designing a new website. “It's really easy to get caught up in a pretty design, but like any creative work, there will be someone interacting with it on the other end-
if you don't factor your target customer in, then I think the design loses its purpose. People will most likely just shut down if things are a bit too out-there.”
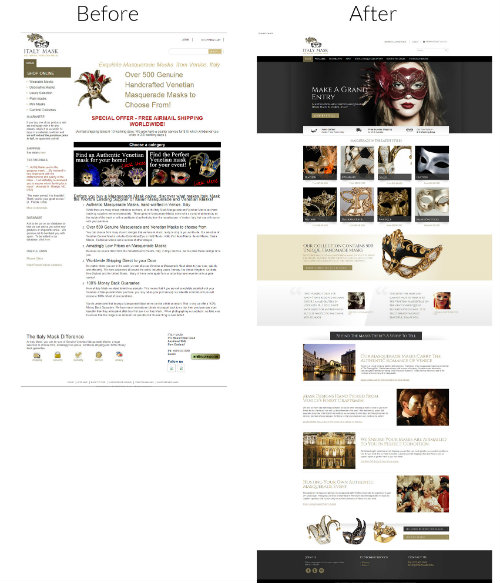
Redesigns
When it comes to your website,
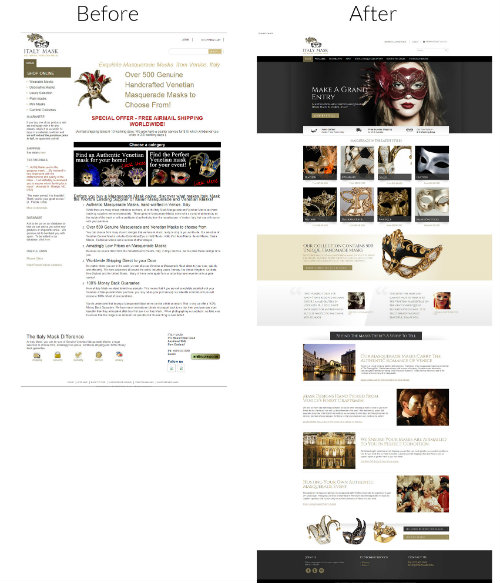
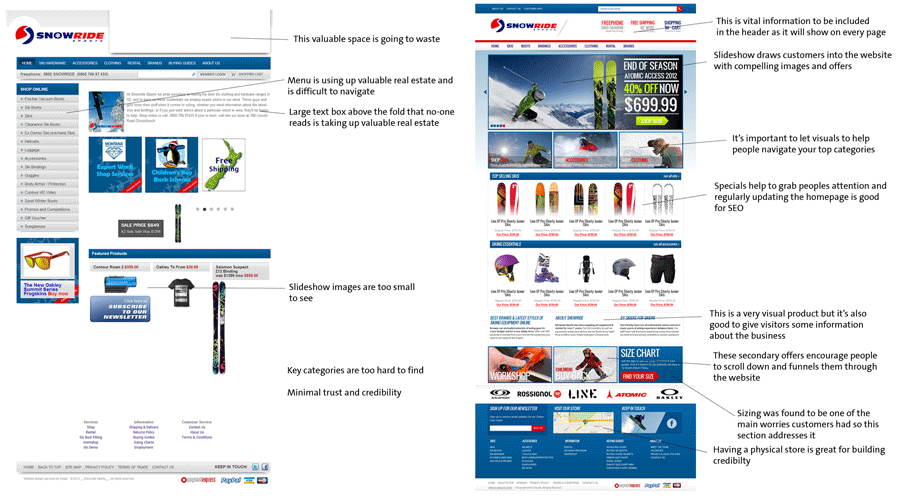
what looked great 5 years ago may look dated today. Because most people view their website on a day to day basis, it can be hard to review it with fresh eyes. Loretta suggests viewing other websites in your industry, taking special note of widths and lengths of the sites, and the amount of copy vs. images. Does your website stand out in comparison? Does it make enough of an impact to make a customer want to come back? Is it memorable?
The impact of having an out of date website can be huge. Many customers may give up if it takes too long to load, or if it is hard to navigate. Loretta states, if the content has not been changed up in awhile, or the testimonials have not been refreshed, it can make the customer “question the credibility of your business”.
What a redesign can do for a website is to give it a new fresh feel. You wouldn’t wear the same clothes for 10 years, so why should your website have to? Advances in technology and design continuously push the envelope in website design, “What can be achieved today is much different from 4-5 years ago”.
You want your website to stand out, be memorable, and to keep people coming back. When customers are scrolling through multiple websites at a time, it can be hard to capture their attention. A redesign can help your website achieve that point of difference that will end the customers search.






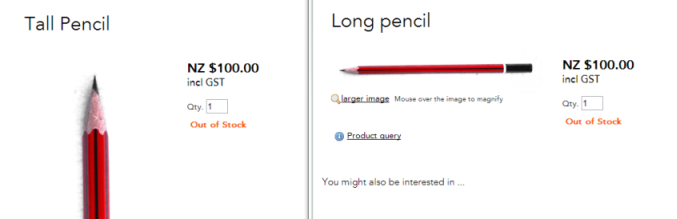
 Your product pages on your website are extremely important in converting visitors to your site, into customers. In order to make purchasing decisions, you need to provide as much information as possible to your potential customer. This includes multiple product views, detailed descriptions and delivery information. Think of your customer when designing your product page. You need to answer their questions before they’ve even asked them and alleviate purchasing anxiety. Do not let them become frustrated with your website or lack of detail and turn to a competitor to complete their purchase.
Your product pages on your website are extremely important in converting visitors to your site, into customers. In order to make purchasing decisions, you need to provide as much information as possible to your potential customer. This includes multiple product views, detailed descriptions and delivery information. Think of your customer when designing your product page. You need to answer their questions before they’ve even asked them and alleviate purchasing anxiety. Do not let them become frustrated with your website or lack of detail and turn to a competitor to complete their purchase.
 On a daily basis, Zeald customers are adding new products to their stores, setting up email campaigns, changing forms, creating coupons, writing blog posts, and so on. However, an often overlooked step in the process is testing.
On a daily basis, Zeald customers are adding new products to their stores, setting up email campaigns, changing forms, creating coupons, writing blog posts, and so on. However, an often overlooked step in the process is testing.








 Responsive design is often more minimal or slick in its design than other desktop websites. The design is also more functional as loading time is optimised and the design does not include any non-mobile phone compatible effects. All in all, it is a design that encourages minimal effort from the user, who is still able to gather the same amount of information as if they were on a computer, they are not left frustrated, which leads to greater engagement. The fact that anyone, anywhere at anytime can find your website, only improves results.
Responsive design is often more minimal or slick in its design than other desktop websites. The design is also more functional as loading time is optimised and the design does not include any non-mobile phone compatible effects. All in all, it is a design that encourages minimal effort from the user, who is still able to gather the same amount of information as if they were on a computer, they are not left frustrated, which leads to greater engagement. The fact that anyone, anywhere at anytime can find your website, only improves results.





 An image is worth a thousand words, so stock images are a great way to quickly illustrate your point on sales and marketing materials. Not all of us are great photographers or have the equipment to take good images for our website, so it is great you can go to image depositories such as
An image is worth a thousand words, so stock images are a great way to quickly illustrate your point on sales and marketing materials. Not all of us are great photographers or have the equipment to take good images for our website, so it is great you can go to image depositories such as 





 Getting customers to either purchase from you or make an enquiry should be the main goal of any website, but actually getting customers to convert can be a tricky process. Landing pages help you with this conversion process by providing relevant information to specific groups of visitors and guiding them towards a main goal.
Getting customers to either purchase from you or make an enquiry should be the main goal of any website, but actually getting customers to convert can be a tricky process. Landing pages help you with this conversion process by providing relevant information to specific groups of visitors and guiding them towards a main goal.