Are you wondering what the web will be like in 2010? Here are the top eight predictions for the trends to look out for this year:
1. Mobile browsing
It's becoming increasingly common for people to own cell phones that offer web browsing. This trend will only become more prominent as phones with better browsing functions become available. And due to this increased usage, it is predicted that internet access through mobile phone will get faster and cheaper so users can enjoy instant gratification - they can jump on Google search to get answers or email people on the go. No need to wait till you get to a computer anymore.
The limitation with this trend is that the screen on traditional mobile phones are too small for general internet browsing. And since there are hundreds of popular websites out there, it is not plausible to expect all websites to have special 'cell phone' size screens available. So instead, companies like ASUS are already experimenting with flexible screens that can be folded open to a bigger size.
The mobile browsing phenomenon also poses a challenge for website design as the design needs to be optimised for smaller screens but also needs to keep in mind the fact that more users are browsing the web on computer screens with higher resolutions than ever before.

2. Realtime Bigtime
We have all seen the social networking storm - with the use of sites such as Facebook & Twitter, we now expect and demand our interactions to be immediate and in realtime. We expect that when we want to talk to someone, we can instantly engage in a conversation, not in a day or two. This means that if your customers want help or information, their expectations are now altered, they want to hear from you straight away.
Businesses will continue to increase their investment in online communities and social media like Facebook & Twitter because these communities and their voices can no longer be ignored. And not to mention if you have a disgruntled customer, gone are the days where they would tell 10 people about their experience. Bad experiences now simply get posted on sites like Facebook and Twitter for hundreds of their friends and followers to see. Therefore, it will become necessary for companies to start engaging in a discussion with their customers rather than just than one way communication like traditional advertising. And marketing will begin to drive this increased investment in social media.
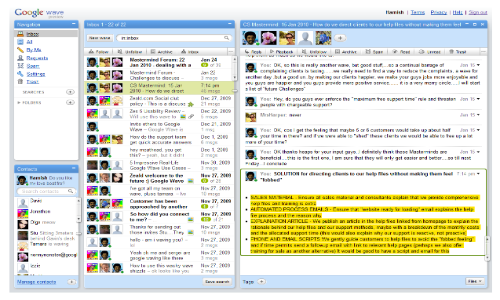
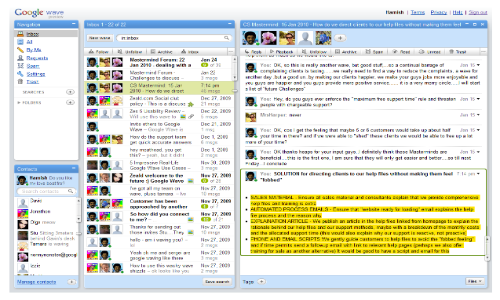
Another trend to look out for is real-time collaboration through applications such as Google Wave, which a merge of instant messaging with e-mail and facebook. Wave is a platform for getting things done together so you and your colleagues can work at the same time sharing information, working on the same documents, using instant messaging services and social networking.

3. Content 'curator'
The biggest challenge of recent times has been the large volume of content available on the web, and it is growing a lot faster than our ability to consume it. And experts predict that in the near future, the content on the web will double every 72 hours! So we are pretty much at an 'information overload' stage - which brings up the question, how can companies like Google source the right information for us?
Google Search and News currently uses complex algorithms that give the highest ranking to websites with the most relevant content and also websites that are trusted. But this falls short of personalisation, meaning it doesn't take into account our personal preferences and slants.
In 2008, the answer to this challenge revealed itself: your friends are your filter. With the launch of 'Facebook Connect' program, Facebook allows sites to offer content personalisation based on the preferences of your network. So say you have a network of friends that like cars, some of the content around your Facebook page will relate to this particular interest.
And now Google's Social Search experiment is investigating whether web searching can be improved by using information learned from your friends on Twitter, Facebook, Digg and the rest. So when you search for a particular topic, the results on the page will include posts that your friends or family have put up on the subject. Increasingly, your friends are becoming the curators of your consumption, from the links they direct you to the web, the movies you watch, books you read and TV shows that you are into.

A Google search for 'New Zealand' shows content from your friends
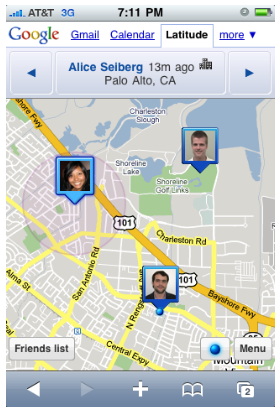
4. Location Location
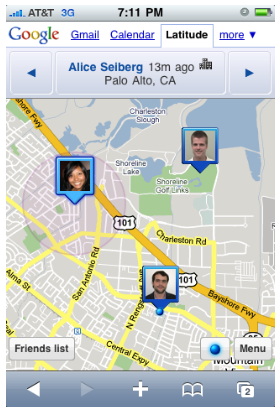
Fueled by GPS in modern smartphones, location-sharing services like Foursquare, and Google Latitude are suddenly becoming popular. With these location-sharing services, people are able to use their phones to tell their friends exactly where they are and get recommendations on where to visit and what to do in the area.
These new services also open up a whole new type of usage like getting a coupon or a review from your friend for a cafe right where you are. And since you know exactly where your friends are at anytime, you can also meet them for a coffee.
It's a new layer of the Web. Soon, our whereabouts might optionally be added to every Tweet, blog comment, photo or video we post.

5. Mobile payments
Much of Asia has already embraced the mobile payment technology but other places like U.S. in particular, have lagged. In 2010, there is reason for optimism: big players like PayPal and Amazon are starting invest in the mobile payment opportunities. So users can now purchase things on the go, especially for items such as concert tickets and bidding on auctions, this service will become very popular.
Another newcomer Square, founded by the creator of Twitter, allows merchants to accept payments via Apple's iPhone. What this means is that now when you have an expo or a conference, you no longer have to worry about having an eftpos machine at hand, you can just use this new little add on to the iPhone to swipe credit cards or eftpos cards for payment.

6. Privacy Erosion
We're all reality stars now, on Facebook, Twitter etc., where we display and maintain our personal brands. This means is that now we are voluntarily giving up our privacy through social media applications like Facebook and Twitter, where there is an option to allow all content to be public.
Likewise with location based devices such as phones with GPS, we are giving out more information to public about where we are at all times.
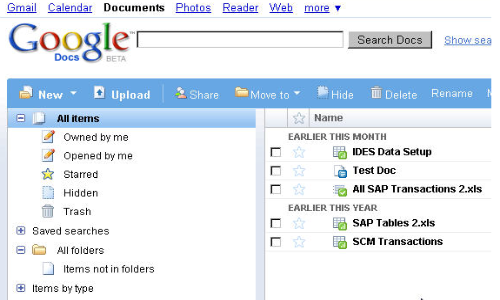
7. The Cloud
Cloud will become a bigger trend this year. What this means is that you no longer need to save your files and applications onto your computer or desktop. They instead exist on servers online, which you pay per user and pay for as much space as you use (know as "the cloud"). This makes our data accessible from anywhere in the world without having to take your computer with you. It also allows collaborative work so no need to save versions of files and applications. You and your colleagues can simultaneously work on the same data.
Next year will also see the launch of Google's Chrome OS, a free, web-based operating system that will pose a big threat to the likes of Microsoft Office. This web-based system will be free, require smaller disc space and will not have the long boot time that normal operating systems have.

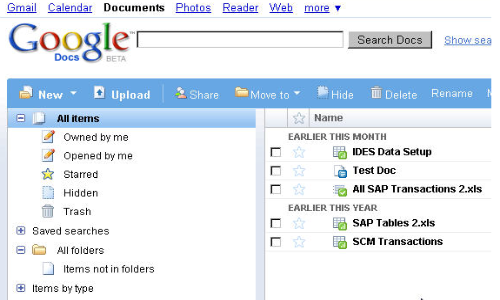
Google Docs on Cloud
8. Web 3.0
There is already talk of the future of a semantic web where computers will become learning machines, not just calculators or machines that can understand patterns. This means that the computers can be taught to understand meanings of words.
Google is already starting to allow websites to set attributes to specific parts of the web page content, which means that the search results now have 'rich snippets' of information. Like for example if you are searching for a restaurant, you can click the 'options' button in Google search and have specific information under each result show up, for example reviews from other people, so you know exactly which one of the results is the most relevant to your search. So you can specify event dates, product ratings, prices, company contact details for you product.. it's just the beginning.





















 Animation for enhancing brand, come in many shapes and forms:
Animation for enhancing brand, come in many shapes and forms:

.png)
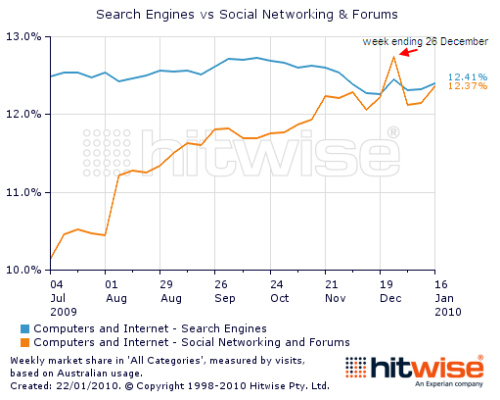
 The above statistics do not show the use of mobile phone web browsing. Smart phones such as the Iphone and faster, cheaper mobile internet connections have made browsing the web on a mobile phone much more popular. We should be expecting a large increase in users browsing websites on their mobile phone in the next year. Most smart phones have an average display resolution of 480 x 320 pixels
The above statistics do not show the use of mobile phone web browsing. Smart phones such as the Iphone and faster, cheaper mobile internet connections have made browsing the web on a mobile phone much more popular. We should be expecting a large increase in users browsing websites on their mobile phone in the next year. Most smart phones have an average display resolution of 480 x 320 pixels